
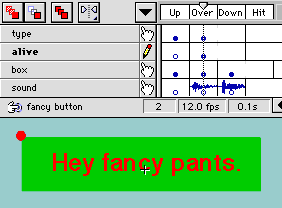
To finish up our button animation, return to the Fancy Button symbol and add frames to indicate the Down state (which is where you indicate what happens the moment your button is clicked). Only add a frame to the box
layer in the Hit column, which defines the area where the mouse will trigger
the button (like an image map).
 Return to the "Edit Movie" mode (Command-E on a Mac, Control-E for Windows). Add a new layer to the movie and name it "moving button." You've just created a Movie Clip symbol, but right now it's languishing in the symbols library. To actually put your new symbol to work, go to the library tool palette - if the library tool palette is not visible, press Command-L (Control-L in Windows). Select Fancy Button from the Library list and drag the preview of it onto the stage.
Return to the "Edit Movie" mode (Command-E on a Mac, Control-E for Windows). Add a new layer to the movie and name it "moving button." You've just created a Movie Clip symbol, but right now it's languishing in the symbols library. To actually put your new symbol to work, go to the library tool palette - if the library tool palette is not visible, press Command-L (Control-L in Windows). Select Fancy Button from the Library list and drag the preview of it onto the stage.
Use the Instance Properties to add a Play action to the button. To hide the button after it's pressed, insert a blank keyframe in the second frame of the layer.
Next, add a stop action to the first frame of the movie to prevent it from playing on its own, and add another one to the last frame to prevent it from looping. (You will need to insert a keyframe at the last frame of the movie to assign the stop action.)
Flash 3 won't let you see movie clips animate within symbols, so you must choose Control:Test Movie to see your progress. If you like what you see, go ahead and save the movie.
Now let's bring on the noise.
next page»

