OK, is that file you used to create the shape tween still open? Great. Now make sure that nothing is selected, and then create a new blank symbol (Insert:Create Symbol). Name that symbol Fancy Button and select the Button radio button.

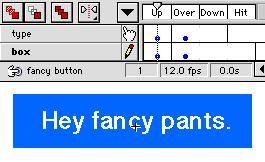
You may have noticed that the work space for symbols looks a lot like the movie work area, and indeed many of the things you can do with movies can be done with symbols. For instance, you can add multiple layers. With Graphic or Movie Clip symbols, you can also add multiple frames. You can even add some actions (more on that in the next lesson). In this case, we're creating a button, so there are only four frames across the time line (for the four button functions: Up, Over, Down, Hit).

Now let's give your button a sense of purpose. Rename Layer 1 as Type. In the first frame, create your button text ("CLICK ME!" or whatever) with 24-point Helvetica Bold (Modify:Font). Select a pale color swatch on the tool palette to change the color of the text. Next, create a new layer named Box and place a solid rectangle behind your Type layer. For the Box layer to appear behind the Type layer, it must appear below the Type layer in the time line. If it doesn't, drag the Box layer to the proper position.
Go ahead and select the type (and just the type). Choose Insert:Create Symbol and then name it Type. You've just created a symbol within a symbol. Do the same for the rectangle and name it Rectangle. By doing this, not only have you saved on file size, but if you change the shape of the button, you will have to edit only the Rectangle symbol. It's a win-win situation.
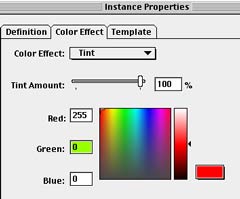
Now insert keyframes in the Over column of the Type and the Box layers. In this frame, you can define what the button will look like when a user rolls the mouse over the button. If you want to go the tried-and-true route, you can simply shift the position of the button and type several pixels up and to the right. Or you can just change their color - to alter the color of either the text or Rectangle symbol, use the Color Effect:Tint settings under the Instance Properties.

But that's not all you can do. Oh no. You can also make your button shake, rattle, and roll with some clever animation. But before we start getting really fancy, let's review the symbolism of Flash.
next page»

